| 安装cnpm淘宝镜像过程报错 | 您所在的位置:网站首页 › move it 镜像 › 安装cnpm淘宝镜像过程报错 |
安装cnpm淘宝镜像过程报错
|
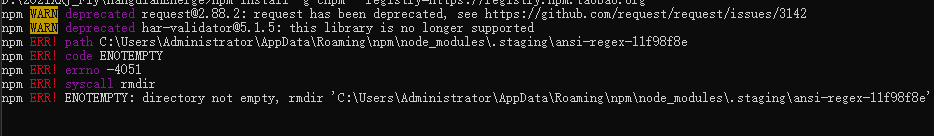
按照npm安装cnpm 的命令: npm install -g cnpm --registry=https://registry.npm.taobao.org报错如果下: npm WARN deprecated [email protected]: request has been deprecated, see https://github.com/request/request/issues/3142 npm WARN deprecated [email protected]: this library is no longer supported npm ERR! path C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\node_modules\.bin\npm.cmd npm ERR! code EEXIST npm ERR! Refusing to delete C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\node_modules\.bin\npm.cmd: ..\npm\bin\npm-cli.js symlink target is not controlled by npm C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\node_modules\npm npm ERR! File exists: C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\node_modules\.bin\npm.cmd npm ERR! Move it away, and try again.
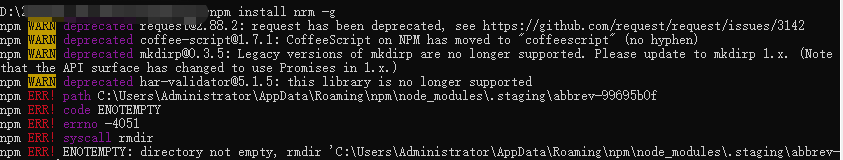
后查询了几篇博客,尝试如下: npm config set registry https://registry.npm.taobao.org npm config get registry npm install nrm -g依旧毫无作用,继续报错:
无果,下午将电脑重启之后,在找到项目并打开了CMD,继续输入安装命令: npm install cnpm -g --registry=https://registry.npm.taobao.org竟然自己好了,真难啊
最后还是强烈建议大家做vue项目能用cnpm install就不用npm install,毕竟是比较快捷方便,npm install 安装下来可能一个小时有时候还不一定,加油搬砖人! 参考文章: 【1】npm 和 cnpm 【2】cnpm安装报错 【3】使用npm安装cnpm报错 |
【本文地址】